Project Overview
Project Overview (Introduction)
محتوا کلاب یک وبسایت در حوزه تولید و تدوین استراتژی محتوا در ایران میباشد که در دو شاخه تولید محتوا برای کسب و کارهای آنلاین و همچنین آکادمی برای رشد و پرورش کارشناسان تولید محتوا میباشد. این وبسایت خدمات خود را به صورت آنلاین در بستر وبسایت و سوشال مدیا عرضه میکند که باعث میشود نیاز کسب و کارهای آنلاین را در حوزه تولید محتوا برطرف نماید. در حال حاضر وبسایت باشگاه محتوا جز ده/10 وبسایت برتر در حوزه تولید محتوای آنلاین میباشد.
Owner:
Mohtava Club
Project Duration:
2 Months | +38 Screens
Group Target:
Female / Male 25-50 years
Device:
Desktop / Mobile
Tools:
Figma + Empathy + Midjourney
نسخه اولیه وبسایت باشگاه محتوا در سال ۹۸ در دو نسخه دسکتاپ و موبایل طراحی شده بود اما با توجه به مشکلات بسیار زیاد در رابط و تجربه کاربری، چیدمان ضعیف و معماری اطلاعات بد، وبسایت باعث شده بود بازدیدکنندگان در یافتن اطلاعات خود با مشکل مواجه شوند. تصمیم بر این شد که در وبسایت باشگاه محتوا یک بازنگری کلی و جذابیت بصری، نرخ تعامل در فرآیندهای رابط و تجربه کاربری ایجاد شود تا در دو نسخه جدید، نرخ تعامل کاربران با سایت نیز افزایش پیدا کند.
نسخه اولیه وبسایت باشگاه محتوا در سال ۹۸ در دو نسخه دسکتاپ و موبایل طراحی شده بود اما با توجه به برای بدست آوردن اطلاعات دست اول، اقدام به ایجاد پرسشنامه در پرس لاین و همچنین رصد رفتار کاربران در Hotjar کردیم تا در ترسیم دقیق فرآیندها، فلوهای کاربری و انتظارات ذینفعان به راه حل های قابل قبولی برسیم (به دلیل کمبود وقت و هزینه مورد نیاز بیش از این نمیشد تحقیقات کاربری رو پیش برد)، سعی کردیم برای حل مشکلات ایده هایی خلق کنیم و به بهترین شکل اون ها رو اجرایی کنیم.
Design Strategy
Design Strategy
در این مرحله با تمرکز بر شناسایی کاربران هدف، تعیین اهداف کسب و کار، تعریف معیارهای موفقیت و در نظرگرفتن محدودیت ها و چالش ها، استراتژی طراحی رو به گونه ای جلو بردیم که نیازهای کاربر با اهداف سازمان بهبهترین شکل ممکن همسو شوند.
کاربران هدف
- مدیران وبسایت
- کسب و کارهای آنلاین
- افراد علاقه مند به تولید محتوا
- بازاریابان محتوا
اهداف کسب و کار
- افزایش سرعت سایت
- بهبود نرخ ماندگاری و تعامل کاربران
- ارتقا برندینگ و اعتماد کاربران
- افزایش نرخ تبدیل در آکادمی
- کاهش هزینه های کال سنتر
- افزایش رضایت کاربران
معیارهای موفقیت
- افزایش کاربران سایت
- افزایش نرخ تعامل کاربران با سایت
- رضایت کاربران
محدودیت و چالش ها
- منابع مالی و زمان محدود
- معماری اطلاعات
- عدم وجود پنل کاربری
نکته:داده های حاصل از مشاهده کاربران، داده های قابل اعتمادی هستند، چرا که رفتار کاربر را در محیط طبیعی خودشان نشان میدهند. اما این دادهها، “چرایی” انجام آن رفتار را بیان نمیکنند.

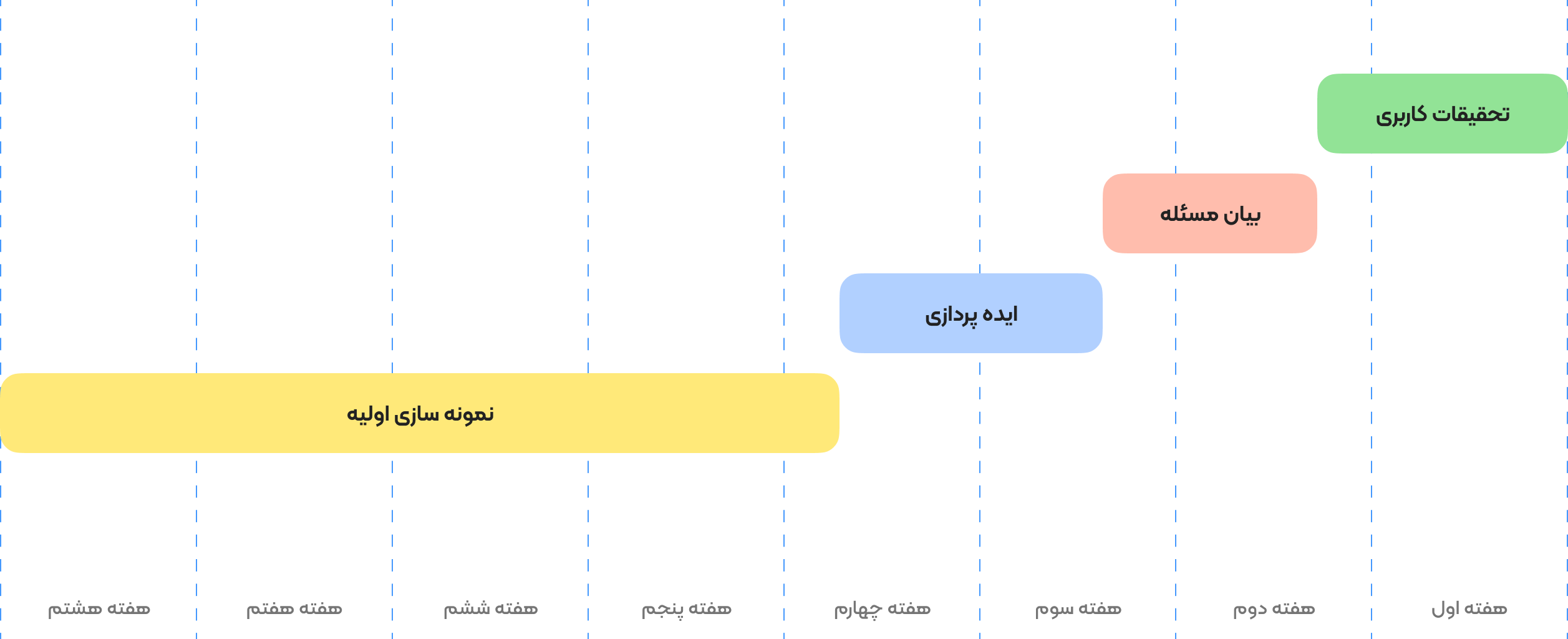
Design Process
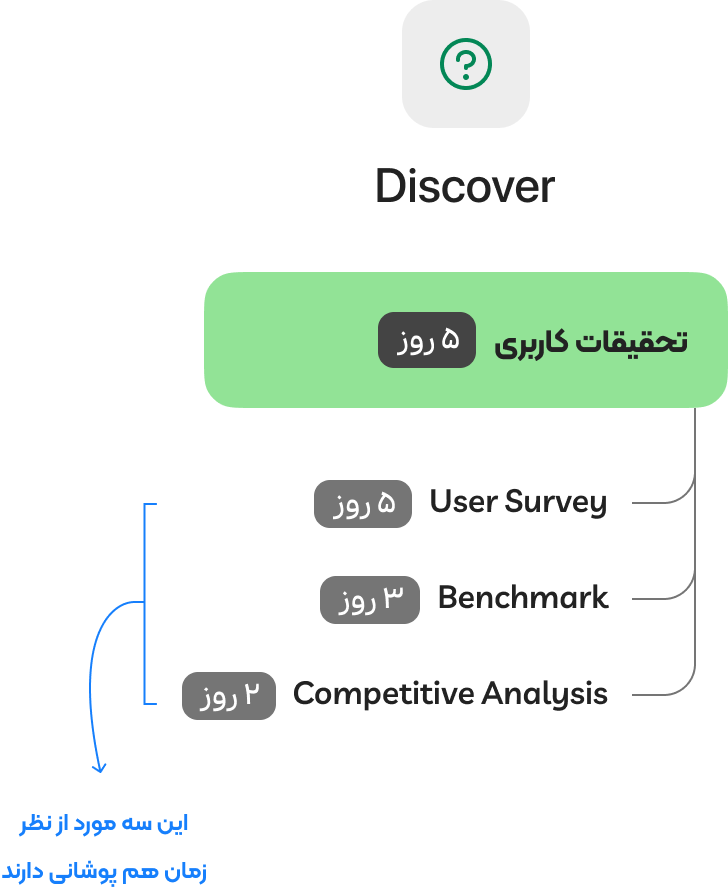
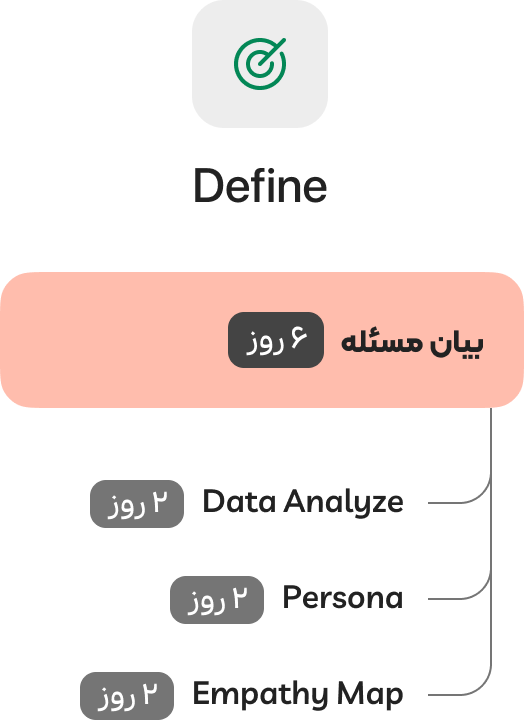
Design Process (Design Thinking)
در این مرحله، تمرکز ما بر شناخت کاربران هدف، تعیین اهداف کسب و کار و تعریف معیارهای موفقیت بود. با توجه به محدودیتها و چالشهای موجود، استراتژی طراحی را به گونهای تدوین کردیم که نیازهای کاربر با اهداف سازمان به بهترین شکل ممکن همسو شود. این فرآیند شامل شناسایی نقاط ضعف و قوت، تحلیل رفتار کاربر، و تدوین راهکارهایی برای بهبود تجربه کاربری بود تا به یک طرح نهایی موثر و کارآمد برسیم.








Online Survey
Online User Survey
برای بدست آوردن اطلاعات، ما یک پرسشنامه به کمک پرسلاین ایجاد کردیم و 104 نفر به آن پاسخ دادند. هدف از طراحی این پرسشنامه شناسایی مشکلات فعلی و درک بهتر از مشکلات و چالش های کاربران بود، در ادامه برخی از سوالات رو میتونید ببینید:
لطفا جنسیت خود را مشخص کنید؟
-
45% آقا
-
55% خانم

آیا تاکنون در دوره آکادمی باشگاه محتوا شرکت کرده اید؟
-
24% بله
-
20% هنوز نه ولی میخوام شرکت کنم
-
56% خیر

آیا تاکنون از خدمات تولید محتوای متنی سایت استفاده کردهاید؟
-
16% بله
-
84% خیر

سرعت باز شدن سایت رو چطور ارزیابی میکنید؟
-
24% سریع باز شد
-
32% متوسط
-
44% دیر باز شد


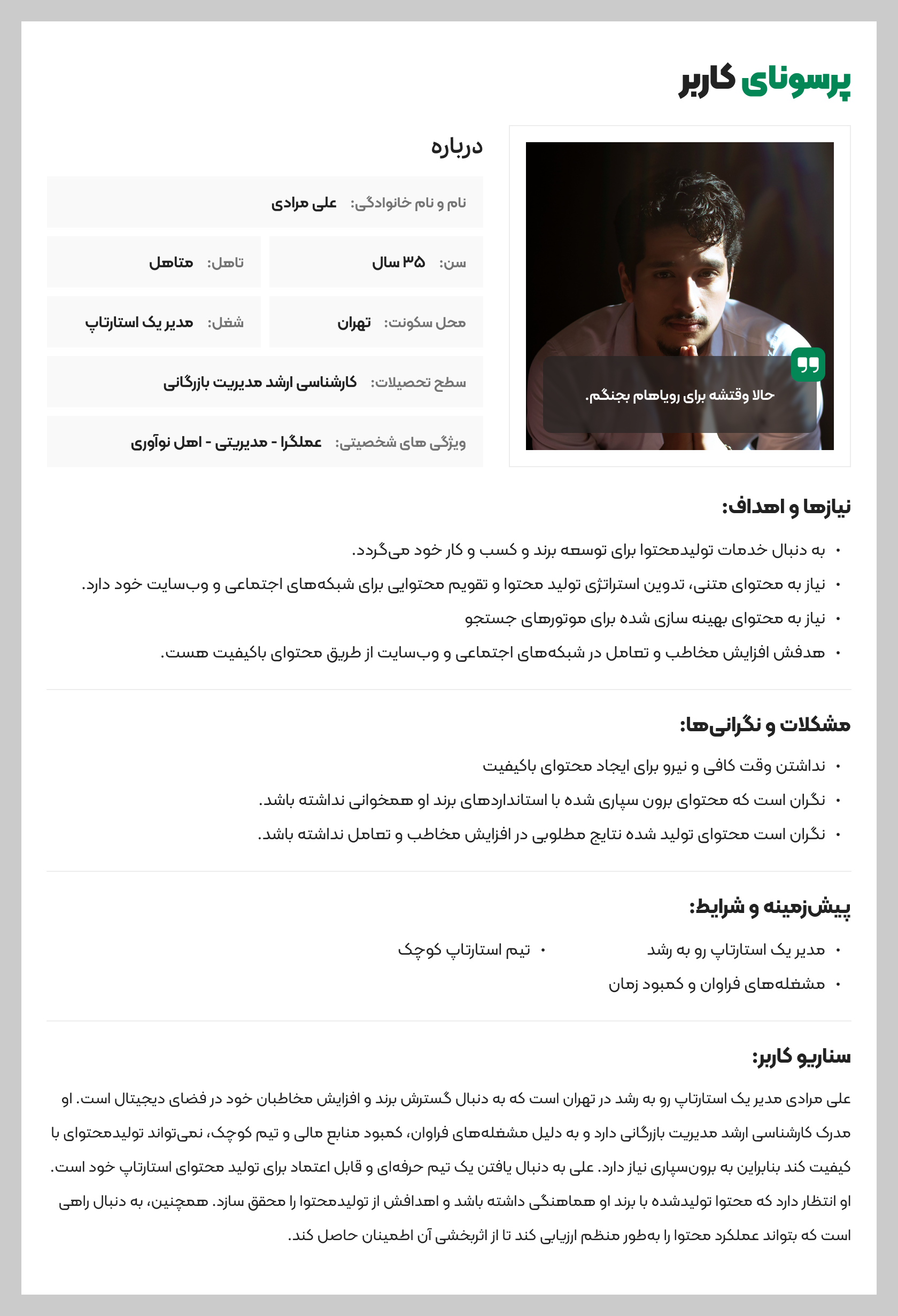
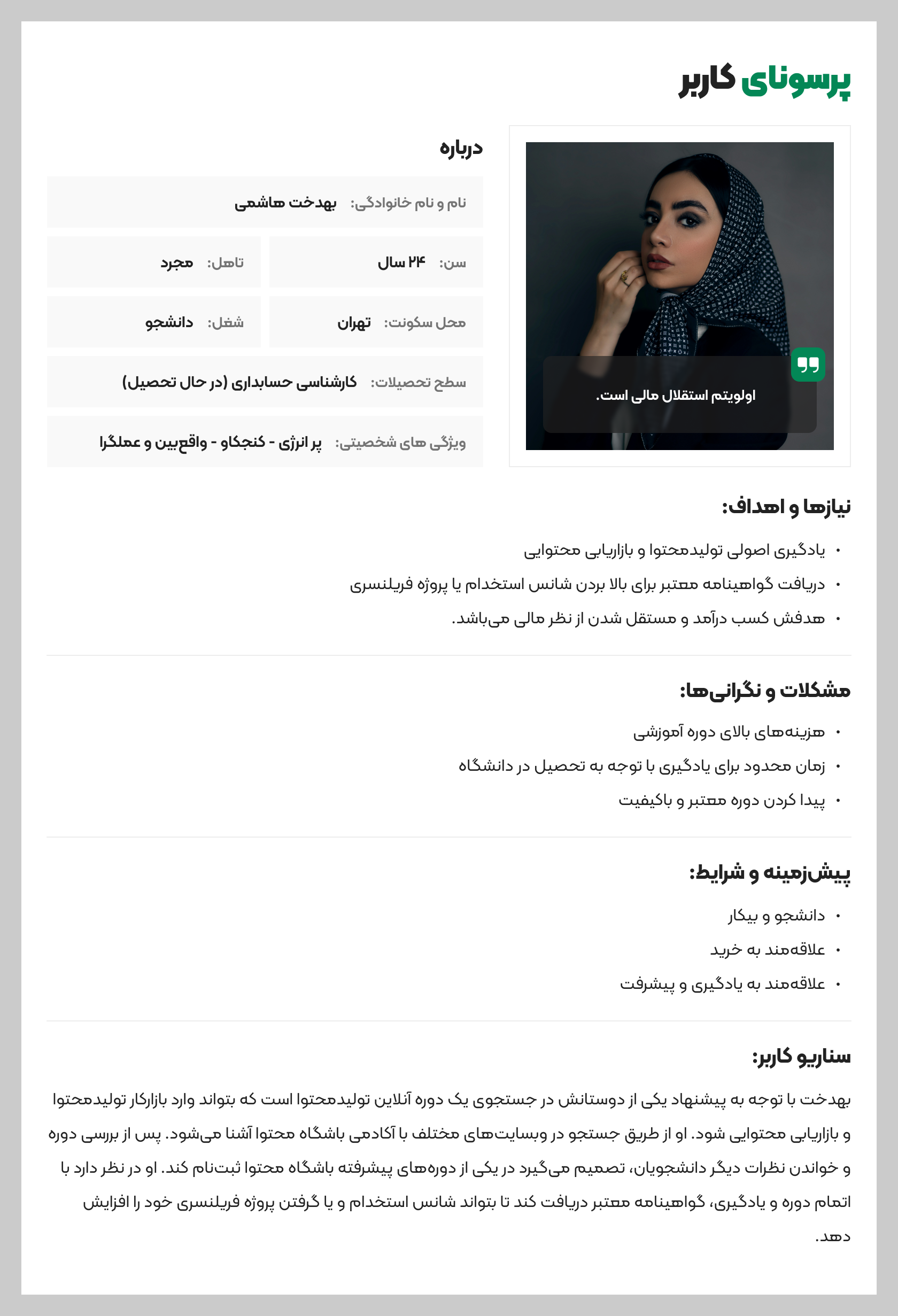
User Persona
User Persona
با توجه به دیتایی که از طریق پرسشنامه آنلاین بدست آوردیم، توانستیم دو نمونه پرسونای کاربر ایده آل برای وبسایت طراحی کنیم. این پرسوناها در رسیدن به بهترین راهحل کمک شایانی به ما کردند تا شناخت بهتر و عمیق تری نسبت به اهداف و مسائل کاربران خود داشته باشیم


Empathy Mapping
Empathy Mapping
برای شناخت نیازهای کاربر (پرسونای اول)، نقشه همدلی را ترسیم کردیم.

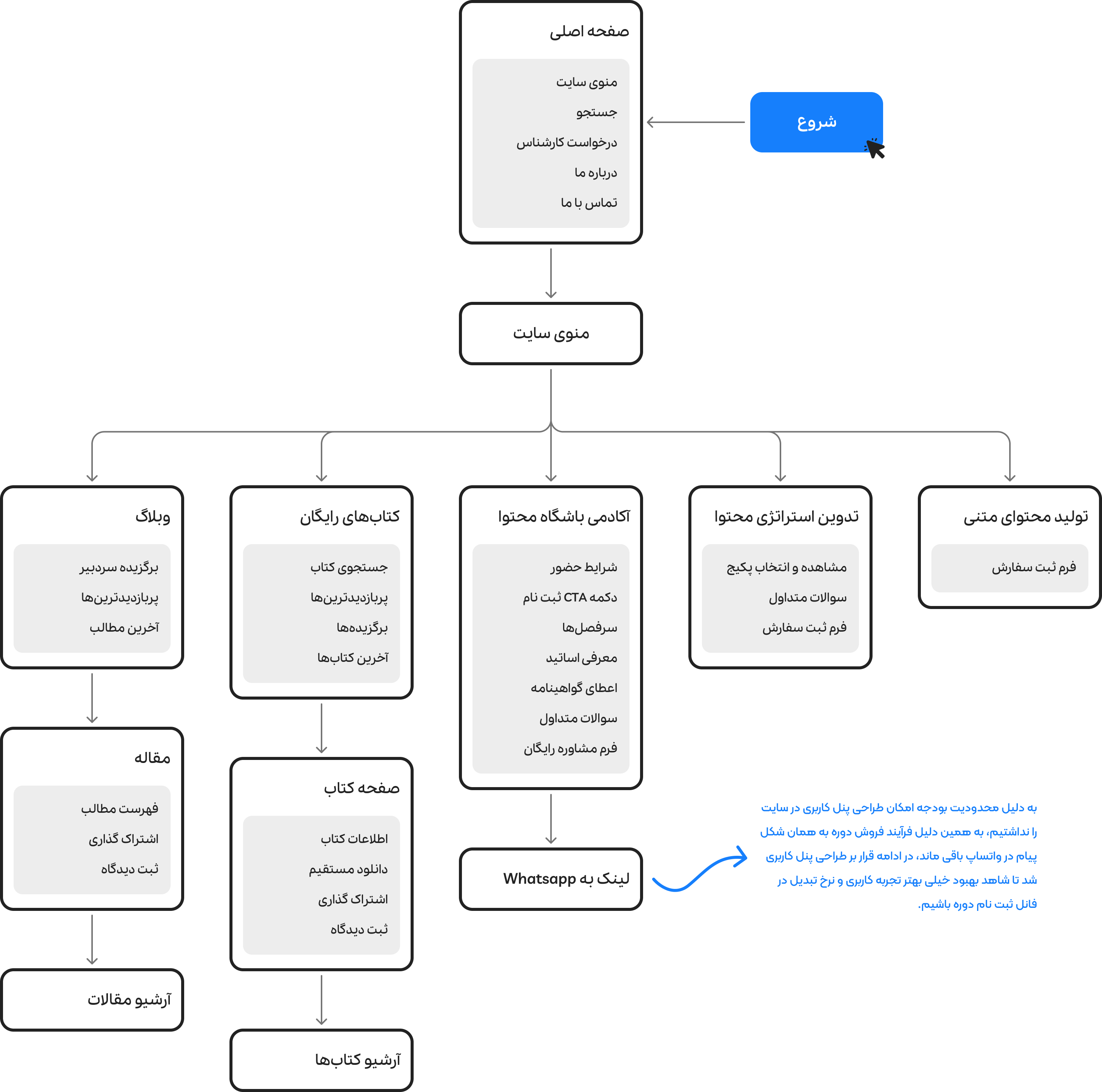
Information Architecture
Information Architecture
هدف معماری اطلاعات سازماندهی، ساختاردهی و برچسبگذاری محتوا به شیوهای موثر و پایدار و در نهایت کمک به کاربران برای یافتن اطلاعات است.

User Flow
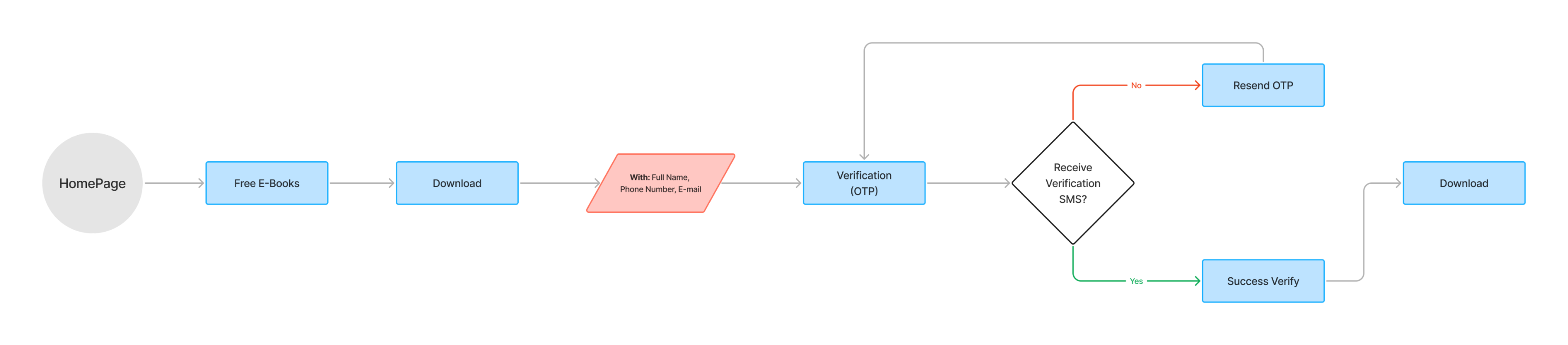
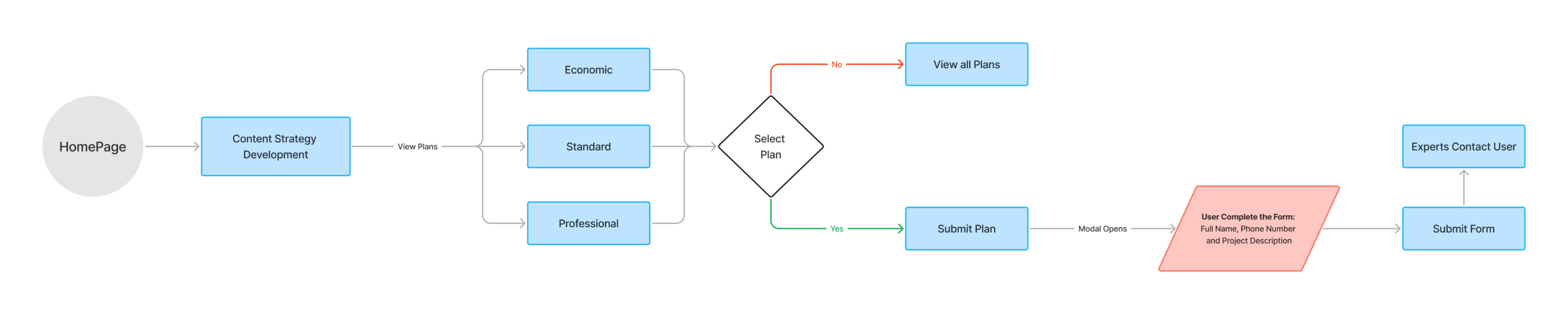
User Flow
User Flow یا جریان کاربر یک نمایش بصری از مراحل مختلفی است که کاربر از لحظه ورود تا انتهای فرآیند طی میکند. این کار به من کمک میکند تا درک بهتری از نحوه حرکت کاربر در وبسایت، تصمیمات احتمالی او، و تجربه کلیاش از وبسایت داشته باشم.


Benchmark
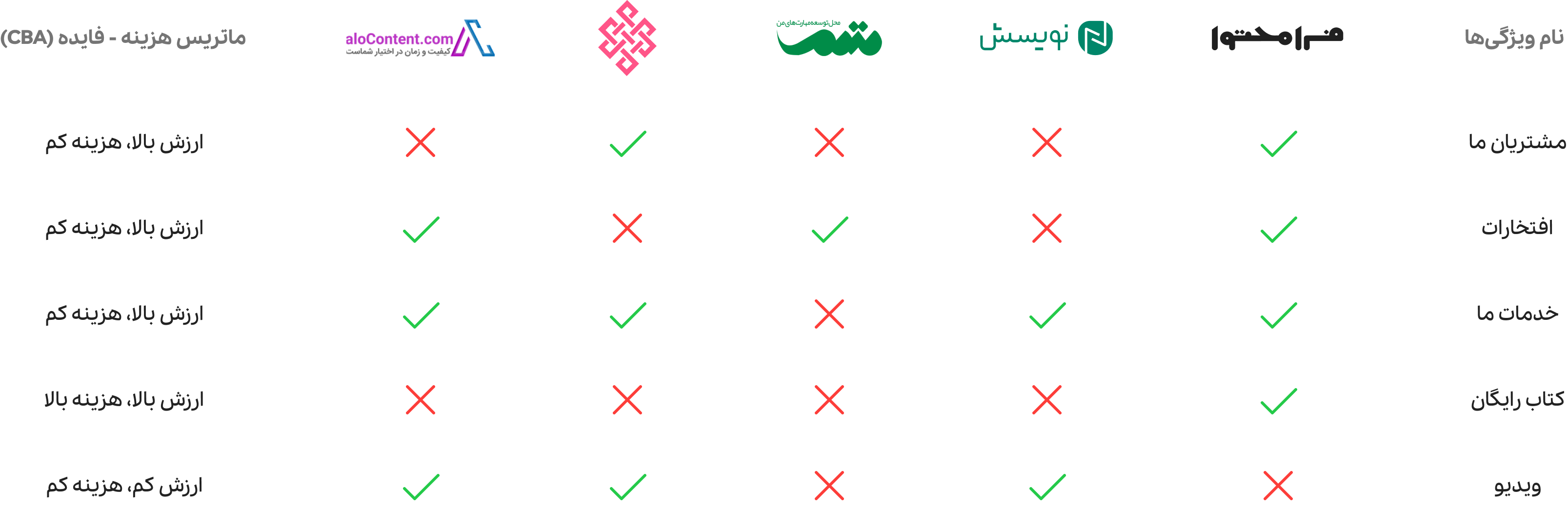
Benchmark (Competitive Analysis)
ما یک تحلیل رقابتی از وبسایت های تولیدمحتوا و دارای آکادمی (فروش دوره) انجام دادیم و به طور خاص بر روی وب سایت های متمم، فرامحتوا ، نویسش، الو آکادمی، و نوین تمرکز کردیم. این تحلیل به ما کمک کرد تا نقاط قوت و ضعف این رقبا را بهخوبی درک کنیم. با بررسی قابلیتها، رابط کاربری و تجربه کلی کاربران آنها، فرصتهای جالبی را شناسایی کردیم که در آنها محصول ما میتواند برتری داشته باشد و راهحل نسبتا بهتری به کاربران ارائه دهد.




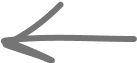
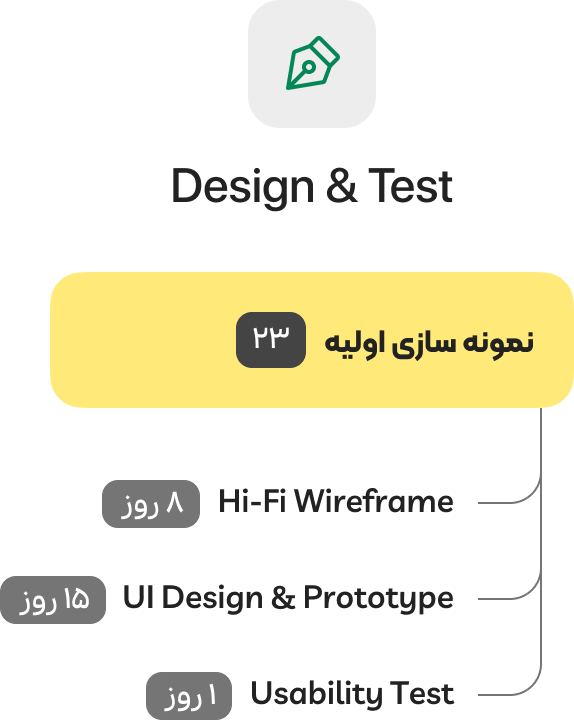
Hi-Fi Wireframe
Hi-Fi Wireframe
در این مرحله به دلیل کمبود زمان در اولویتهای سازمانی و حسب نیاز ذینفعان، از وایرفریم با جزئیات کم (Low-fidelity) و وایرفریم با جزئیات متوسط (Mid-fidelity) صرف نظر کرده و با آگاهی از راهحل های بدست آمده وایرفریم با جزئیات بالا (High-fidelity) را ترسیم کردیم.

Style Guide
Style Guide
برای ایجاد یک تجربه کاربری یکپارچه و جذاب در این وبسایت، نیاز بود تا یک استایل گاید دقیق و هماهنگ تدوین شود. این استایل گاید شامل انتخاب فونتها، رنگها و دیگر عناصر بصری است که به ایجاد هویت بصری متمایز و هماهنگ کمک میکند. با استفاده از این راهنما، تمام صفحات و بخشهای سایت با همدیگر سازگار خواهند بود و این انسجام بصری نه تنها تجربه کاربری را بهبود میبخشد، بلکه باعث میشود تا هر گونه تغییر در آینده به سادگی و با صرفهجویی در زمان انجام شود. استایل گاید همچنین به تیمهای فرانت اند و بک اند کمک میکند تا به راحتی و با تبعیت از یک الگوی مشخص، روند طراحی و توسعه را پیش ببرند






Usability Test
Usability Test
برای ارزیابی قابلیت استفاده از نمونه اولیه، از ابزار Maze.co استفاده کردم. در اولین مرحله از تست، 8 کاربر از جامعه هدف من شرکت داشتند و بازخوردهای متنوعی شامل نکات مثبت و منفی ارائه دادند. شرکتکنندگان به راحتی از وبسایت استفاده کردند و از طراحی و ایده آن که به بهبود زندگی روزمره کمک میکند، رضایت داشتند. نتایج این تست بر اساس 10 قانون جیکوب (Heuristic Evalution) بررسی و اصلاح شد.
تسک ۱کاربر میخواهد در آکادمی ثبت نام کند، و باید حتما روی دکمه لینک واتساپ کلیک کند.تسک ۲کاربر میخواهد یکی از کتاب های رایگان را دانلود کند.
تسک ۳
کاربر یکی از پلن های تدوین استراتژی محتوا را ثبت سفارش میکند.

از توجه شما سپاسگزاریم!
برای تعیین وقت مشاوره رایگان و صحبت با کارشناسان مجموعه، از فرم انتهای صفحه استفاده بفرمایید.
Font
Farhang, Farhang
Color
#038756
#FFC100
#222222
#FFFFFF
Tools





