نمای کلی پروژه
وتاتک (Votatec) یک شرکت پیشرو در واردات و پخش عمده محصولات روشنایی LED در کانادا میباشد. این وبسایت محصولات خود را به صورت آنلاین در بستر وبسایت عرضه میکند که باعث میشود نیاز مشتریان وفادار خود را با تنوع گسترده در محصولات روشنایی LED برطرف نماید. در حال حاضر این شرکت هیچگونه فروش مستقیمی از طریق وبسایت و شبکههای مجازی ندارد.
مشکلات این وبسایت چی بود؟
نسخه قبلی وبسایت وتاتک در سال 2012 در دو نسخه دکستاپ و موبایل با قالب آماده راه اندازی شده بود، اما با توجه به مشکلات زیر تصمیم بر این شد که در وبسایت وتاتک یک بازنگری و ریدیزاین کلی شود:
- با توجه به ساختار سایت فعلی، اضافه کردن و تعدد هر گونه دستهبندی و زیر دستهبندی به منوی سایت غیرممکن بود.
- سایت برای استفاده برخی کاربران فعلی (خریداران عمده) مناسب نبود.
- عدم وجود پنل کاربری برای تعیین سطح دسترسی پذیری کاربران برای نمایش یا عدم نمایش برخی اطلاعات به آنها
- عدم پروموت محصولات جدید تولید شده برای فروش بیشتر
- عدم وجود فیلتر در محصولات باعث سردرگمی کاربران شده بود
با ریدیزاین کلی بروی سایت مخصوصا منو و هیرو سکشن صفحه اصلی و همچنین پنل کاربری برای مشتریان احتمالا میتوانیم عمده مشکلات فعلی وبسایت را حل کنیم
Design Process
در این مرحله با تمرکز بر شناسایی کاربران هدف، تعیین اهداف کسب و کار، تعریف معیارهای موفقیت و در نظرگرفتن محدودیت ها و چالش ها، استراتژی طراحی رو به گونه ای جلو بردیم که نیازهای کاربر با اهداف سازمان بهبهترین شکل ممکن همسو شوند.طراحی کاربر محور (UCD) رویکردی است که تمرکز آن بر نیازها و انتظارات کاربران است. هدف این روش، ارائه محصولی است که کاربر به راحتی و به طور مؤثر از آن استفاده کند و تجربه کاربری مطلوبی داشته باشد.
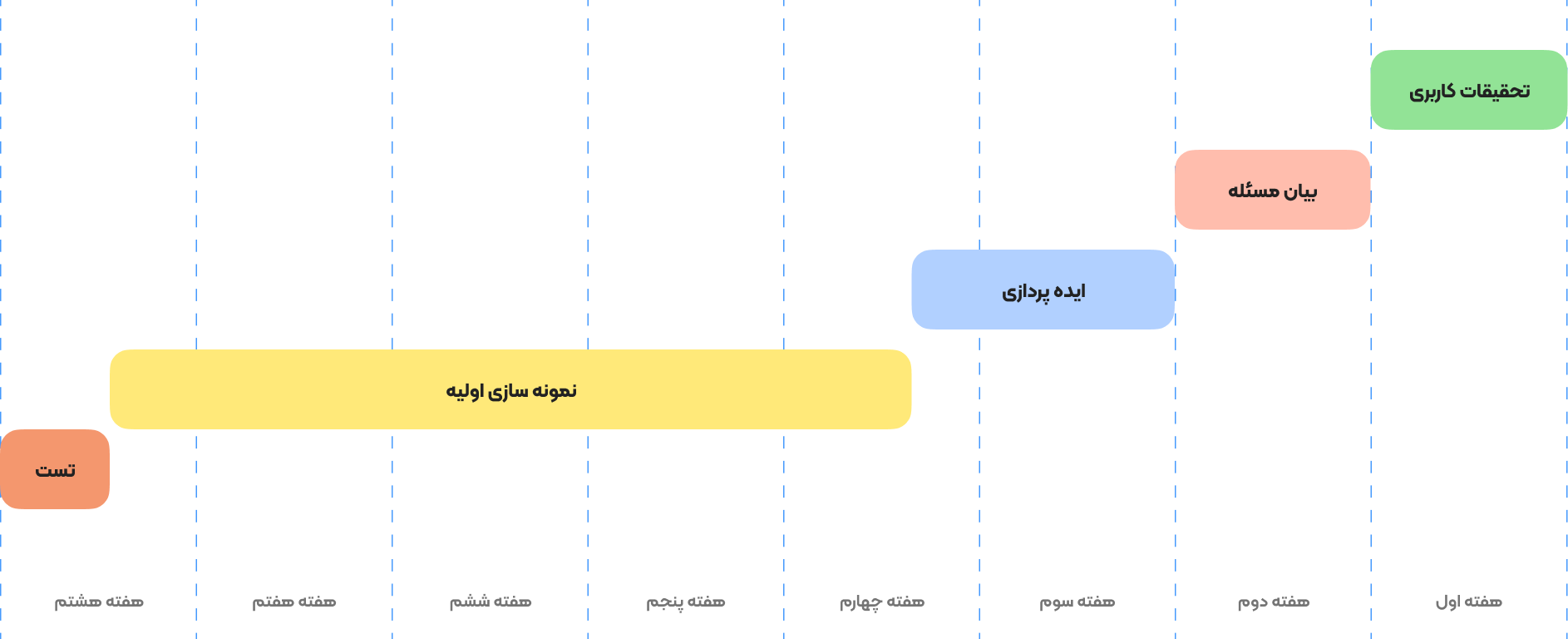
من Design thinking (تفکر طراحی) رو برای ادامه پروسه دیزاین در نظر گرفتم که هر مرحله شامل موارد زیر میشدند:

Test
- تست کاربردپذیری
- تست Maze

Design
- وایرفریم با جزئیات بالا
- طراحی رابط کاربری
- پروتوتایپ

Idea
- جریان کاربری
- Card Sorting
- معماری اطلاعات

Define
- پرسونای کاربر
- نقشه همدلی

Discover
- تحلیل رقبا

پرسونای کاربری
با توجه به دیتایی که از طریق مصاحبه با ذینفعان و کارمندان شرکت بدست آوردیم، توانستیم یک نمونه پرسونای کاربر ایده آل برای وبسایت طراحی کنیم. این پرسونا در رسیدن به بهترین راهحل کمک شایانی به ما کردند تا شناخت بهتر و عمیق تری نسبت به اهداف و مسائل کاربران خود داشته باشیم

نقشه همدلی
برای شناخت نیازهای کاربر، نقشه همدلی را ترسیم کردیم.

- کافی نبودن اطلاعات فنی در برخی کالاها
- طولانی بودن فرم ثبت درخواست کالا
- عدم وجود فیلتر در آرشیو محصولات
- عدم نمایش مناسب Specsheet محصولات
- بهینه شدن فیلترها بر اساس اطلاعات موجود
- بهینه شدن اطلاعات فنی از لحاظ محتوایی
- بهبود دستهبندیها و اصلاح دسترسی به منو
- اصلاح پروسه فرم ثبت درخواست کالا
جریان کاربری
User Flow یا جریان کاربر یک نمایش بصری از مراحل مختلفی است که کاربر از لحظه ورود تا انتهای فرآیند طی میکند. این کار به من کمک میکند تا درک بهتری از نحوه حرکت کاربر در وبسایت، تصمیمات احتمالی او، و تجربه کلیاش از وبسایت داشته باشم.

معماری اطلاعات
هدف معماری اطلاعات سازماندهی، ساختاردهی و برچسبگذاری محتوا به شیوهای موثر و پایدار و در نهایت کمک به کاربران برای یافتن اطلاعات است.

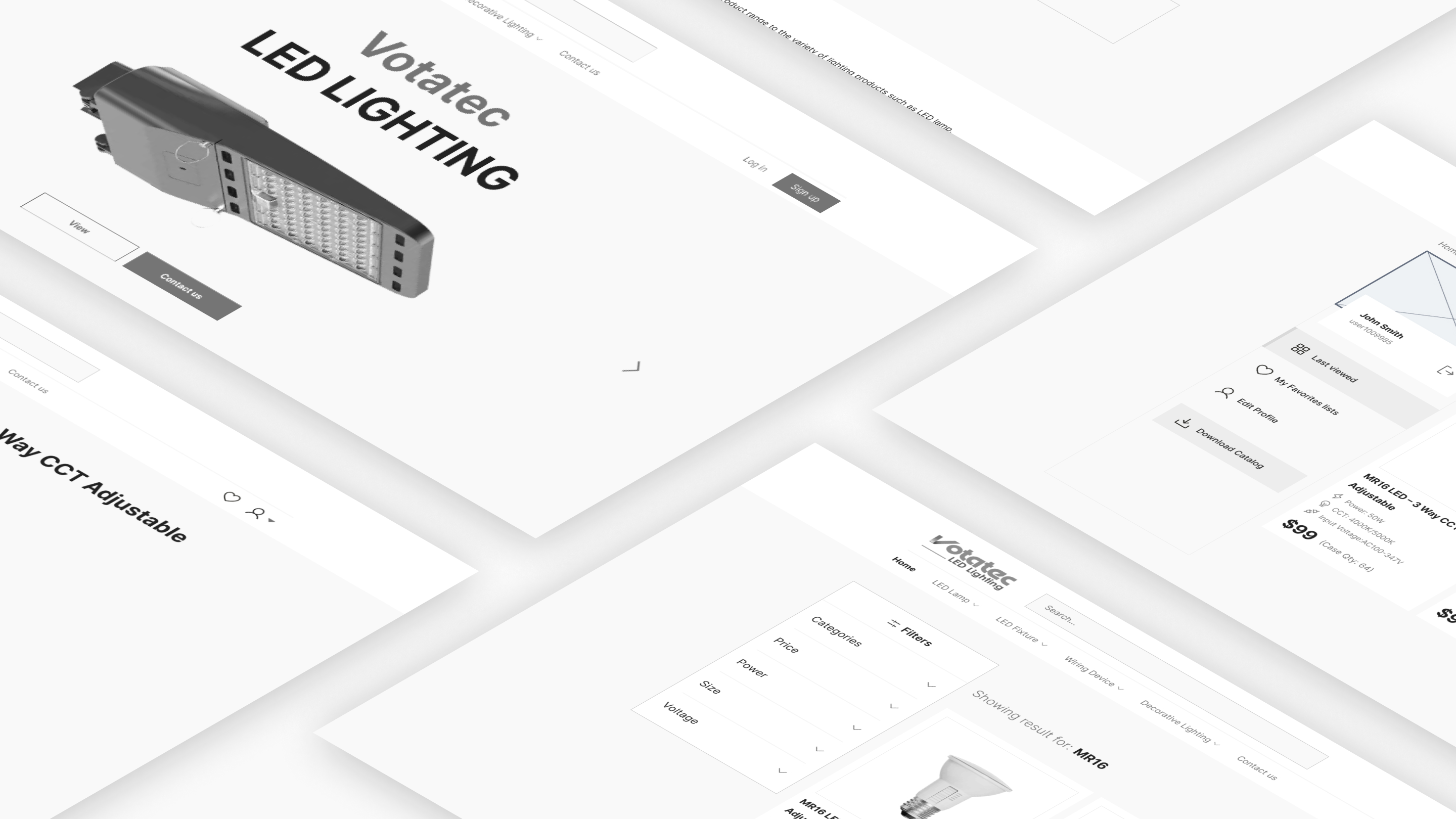
وایرفریم با جزئیات بالا

طراحی رابط کاربری

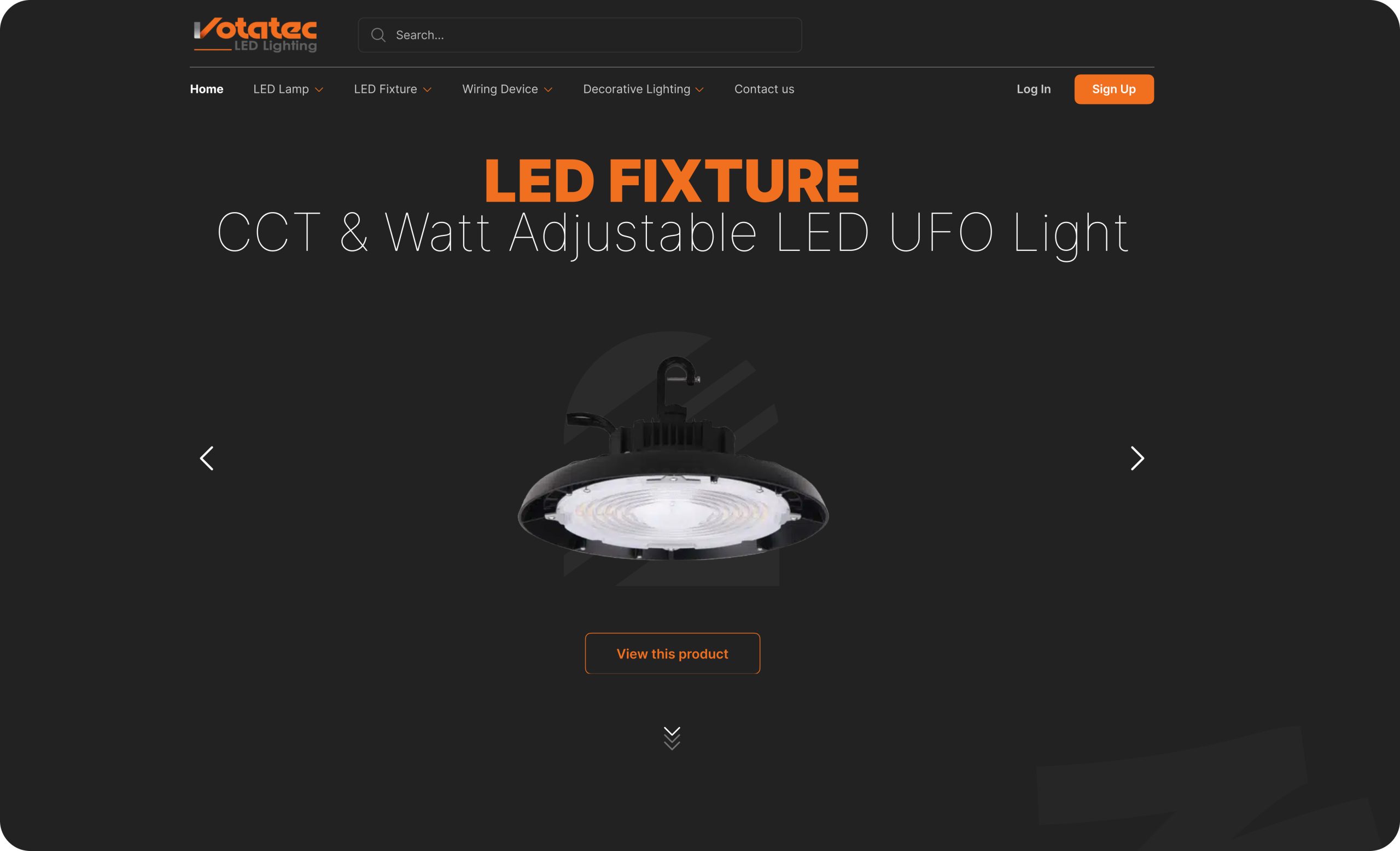
در بخش Hero Section محصولات جدید و نیاز به پروموت به مشتریان به صورت اسلایدی نمایش داده میشود.

در صفحه اصلی برای دسترسی پذیری بهتر و کاهش اتلاف زمان، دستهبندیها و زیر دستهبندیها را به صورت اسلایدر و بهینه به کاربران نمایش میدهیم.

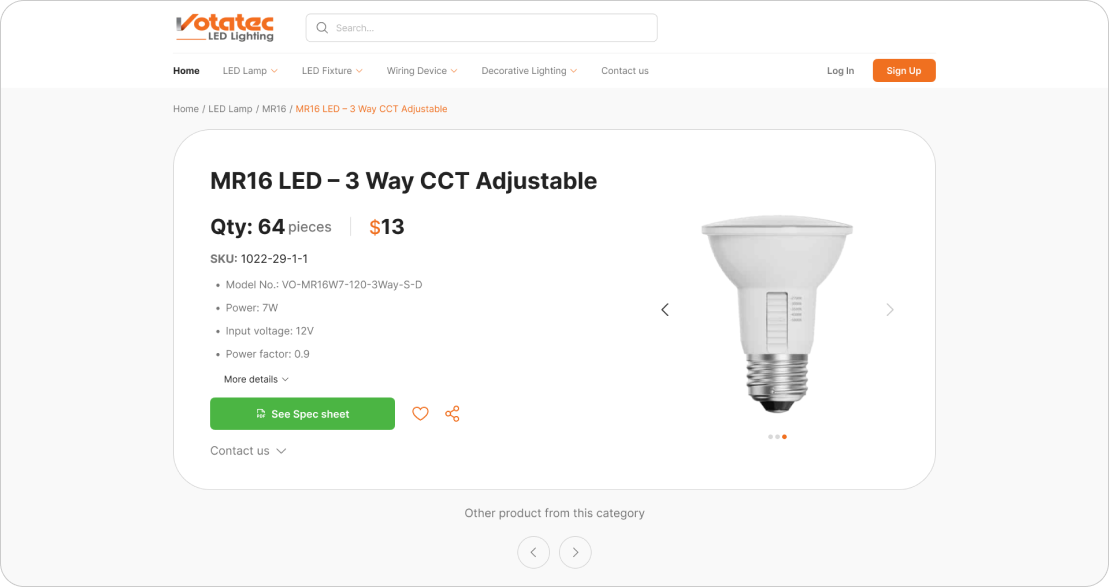
نمایش بهتر اطلاعات فنی به همراه جدول اطلاعات و Spec Sheet و تصاویر محصول با قابلیت زوم

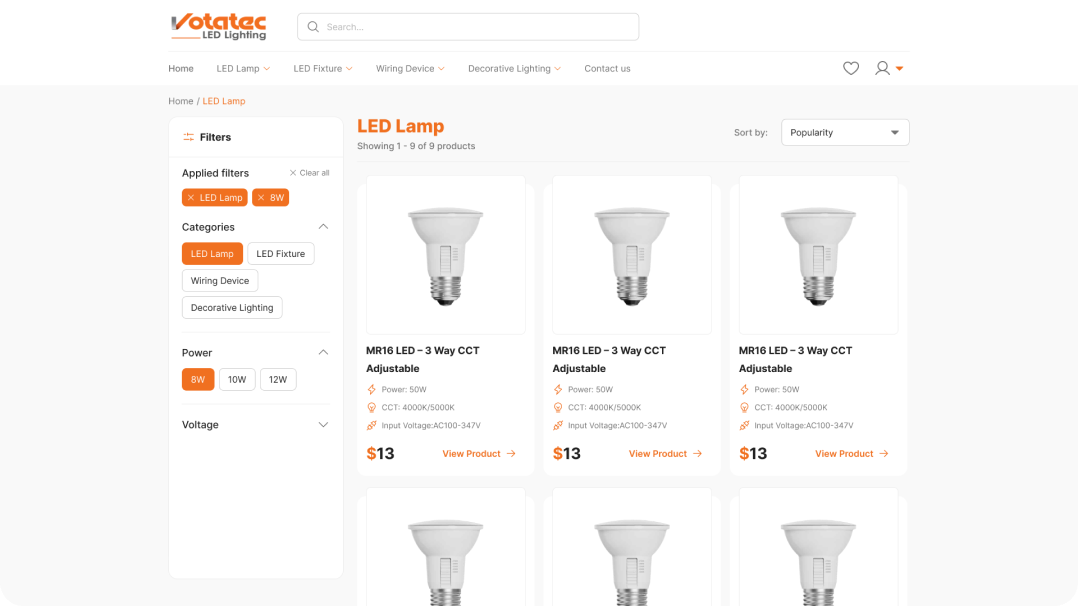
با طراحی بهینه فیلتر محصولات، کاربران میتوانند به راحتی دستهبندیها و ویژگیهای محصولات را انتخاب کنند و نتایج را براساس نیازهای خود محدود کنند.

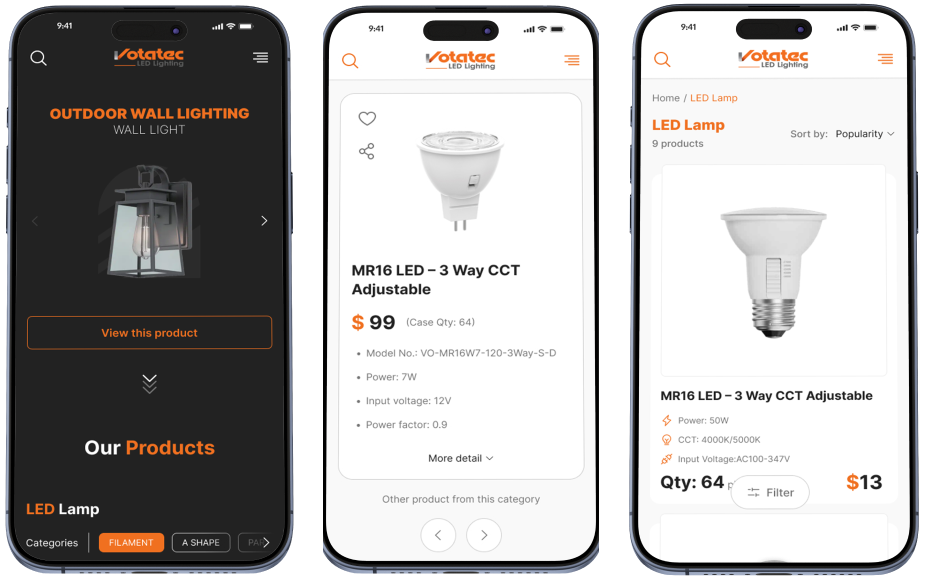
با توجه به اینکه ما میدانستیم اکثر کاربران ما (بالای 80 درصد) از طریق تلفن همراه خود به وبسایت ما دسترسی دارند؛ اما متاسفانه تجربه کاربری خوبی ندارد. برای حل این مشکل طراحی نسخه بهینه ریسپانسیو برای وبسایت بود تا کاربردپذیری اش را بهبود ببخشیم.
راهنمای استایل
برای ایجاد یک تجربه کاربری یکپارچه و جذاب در این وبسایت، نیاز بود تا یک استایل گاید دقیق و هماهنگ تدوین شود. این استایل گاید شامل انتخاب فونتها، رنگها و دیگر عناصر بصری است که به ایجاد هویت بصری متمایز و هماهنگ کمک میکند. با استفاده از این راهنما، تمام صفحات و بخشهای سایت با همدیگر سازگار خواهند بود و این انسجام بصری نه تنها تجربه کاربری را بهبود میبخشد، بلکه باعث میشود تا هر گونه تغییر در آینده به سادگی و با صرفهجویی در زمان انجام شود. استایل گاید همچنین به تیمهای فرانت اند و بک اند کمک میکند تا به راحتی و با تبعیت از یک الگوی مشخص، روند طراحی و توسعه را پیش ببرند
#F07020
#F38D4D
#F6A979
#F9C6A6
#FBD4BC
#222222
#757575
#CBCBCB
#EDEDED
#F9F9F9

#FD3D39
#FD6461
#4BB543
#93D38E
8px
12px
16px
20px
24px
32px
40px
8px
16px
24px
32px
40px
48px
آیکون پک
برای تعیین وقت مشاوره رایگان و صحبت با کارشناسان مجموعه، از فرم انتهای صفحه استفاده بفرمایید.